ریدایرکت جاوا اسکریپت باعث انتقال کاربر به صفحه دیگر میشود. دلایل مختلفی برای انجام این کار وجود دارد و حتی ممکن است بخواهید دامنه سایت خود را تغییر دهید یا در صورت بروز خطاهایی مانند 404، کاربران وبسایت خود را به صفحههای معتبر هدایت کنید. در هرصورت اگر قصد انجام ریدایرکت جاوا اسکریپت را دارید، بهتر است این مطلب از جت سئو را تا پایان مطالعه کنید و اطلاعات مفیدی در مورد نحوه اجرای آن بهدست آورید.

ریدایرکت جاوا اسکریپت چیست؟
دررابطهبا ماهیت و کاربرد ریدایرکت جاوا اسکریپت باید بگوییم که شما میتوانید با بهرهگیری از این روش، کاربر را از یک صفحه به صفحه دیگر هدایت کنید و بهاصطلاح برای آدرس صفحه موردنظر ریدایرکت انجام دهید. این کار معمولاً زمانی انجام میشود که بخواهید دامنه سایت خود را تغییر دهید و در این صورت باید از طریق ریدایرکت، کاربران خود را به دامنه جدید هدایت کنید.
همچنین پس از تغییر url یک صفحه، باید url قدیمی را روی آدرس جدید انتقال دهید تا کاربران به آدرس جدید هدایت شوند. حالت بعدی این است که یک صفحه شما دارای اعتبار و رتبه باشد؛ اما دیگر نخواهید این صفحه در وبسایت شما نمایش داده شود، در این صورت میتوانید آدرس آن را به یک صفحه مشابه دیگر ریدایرکت کنید.
مزایا و معایب ریدایرکت جاوا اسکریپت
از جمله مهمترین مزایای استفاده از ریدایرکت جاوا اسکریپت میتوان به این مورد اشاره کرد که امکان انتقال کاربر به صفحه دیگر را در سریعترین زمان ممکن و بدون انتظار برای بارگذاری صفحه جدید فراهم میسازد، اما از سوی دیگر هم گاهی ممکن است به دلایل فنی این روش باعث بروز تجربه کاربری ناخوشایند شود و حتی به دنبال بروز مشکلات مرتبط با بهینهسازی صفحه، شاهد افت رتبه وبسایت خود باشید.
تفاوت ریدایرکت جاوا اسکریپت با ریدایرکت http
تفاوت اصلی بین اجرا ریدایرکت جاوا اسکریپت و HTTP در این است که با روش JavaScript Redirect، کدهای JS به اجرا درمیآیند و وسیله آن کاربر به صفحه دیگر هدایت میشود. در نتیجه برای انجام آن، مرورگر باید کدهای مذکور را پردازش کند تا فرایند ریدایرکت صورت بگیرد؛ اما در روش HTTP Redirect، سرور به مرورگر اطلاع میدهد که صفحه موردنظر تغییر مسیر داشته است و کاربر باید به صفحه دیگری هدایت شود. درنتیجه این نوع ریدایرکت بهصورت مستقیم در سطح پروتکل HTTP انجام میشود و بدون نیاز به اجرای کدهای جاوا اسکریپت، کاربر در سریعترین زمان ممکن به صفحه مقصد انتقال مییابد.
بهطورکلی، ریدایرکت HTTP بهترین گزینه برای انتقال کاربر از یک صفحه به صفحه دیگر است؛ زیرا کارایی بهتر و فرایند اجرای آسانتری دارد؛ همچنین احتمال اینکه از نظر تجربه کاربری اختلالی رخ دهد (اگر فرایند ریدایرکت بهدرستی انجام شده باشد)، تقریباً غیرممکن است. البته ناگفته نماند که در روش ریدایرکت جاوا اسکریپت هم اگر تمام مراحل را بهدرستی اجرا کنید، در نهایت مشکلی به وجود نخواهد آمد.
تأثیرات ریدایرکت جاوا اسکریپت بر سئو
بهطورکلی توصیه میکنیم تا زمانی که میتوانید از روش ریدایرکت HTTP برای انجام تغییر مسیر در وبسایت خود استفاده کنید، آن را به روش ریدایرکت جاوا اسکریپت ترجیح دهید. زیرا این ترفند گاهی ممکن است اثرات نامطلوب و ناخواستهای برای وبسایت شما به همراه داشته باشد. برای مثال باعث کندشدن فرایند انتقال به صفحه مقصد شود؛ زیرا ابتدا مرورگر باید صفحه را بارگذاری کند و پس از آن کد جاوا اسکریپت را برای انجام ریدایرکت به اجرا در آورد. ازاینرو گاهی ممکن است زمان بیشتری صرف شود تا کاربر به آدرس جدید انتقال یابد. در نتیجه این کندی ممکن است افت سرعت بارگذاری صفحه و افزایش نرخ پرش (bounce rate) را درپی داشته باشد که هر دو تأثیر نامطلوبی بر سئوی وبسایت میگذارند.

پیاده سازی ریدایرکت جاوا اسکریپت
حالا که با ماهیت این روش و تأثیرات آن بر سئوی سایت آشنا شدید؛ شاید این سؤال برایتان پیش بیاید که نحوه ریدایرکت جاوا اسکریپت به چه صورت است و علاقهمند به یادگیری طریقه اجرای آن باشید. پس اگر همینطور است؛ پیشنهاد میکنیم تا پایان این بخش با ما همراه شوید و بهخوبی نحوه اجرای آن را بیاموزید.
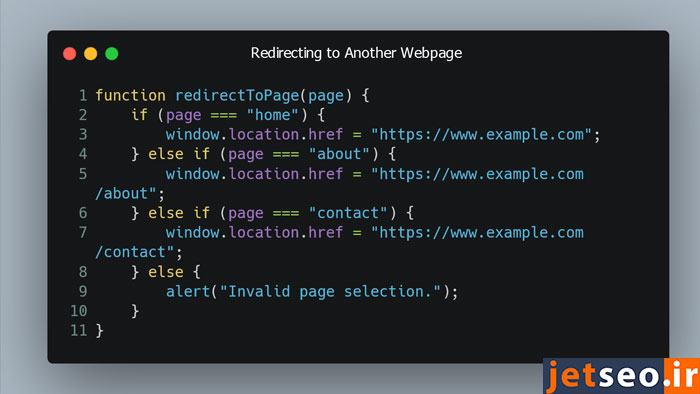
برای انجام یک ریدایرکت در جاوا اسکریپت، میتوانید از تابع window.location.replace () یا window.location.href استفاده کنید. بهعنوانمثال:
- استفاده از window.location.replace():
window.location.replace(https://example.com)
- یا استفاده از window.location.href:
window.location.href = "https://example.com"
حالا شاید این سؤال برایتان پیش بیاید که کدام روش بهتر است؟ در پاسخ ابتدا بیایید تفاوت بین آنها را بررسی کنیم. در واقع تفاوت اصلی دو روش مذکور window.location.replace و window.location.href در این است که با استفاده از window.location.replace صفحه فعلی در تاریخچه مرورگر جایگزین خواهد شد و کاربر نمیتواند با دکمه بازگشتِ مرورگر به آن بازگردد. بهعبارتدیگر، تاریخچه مرورگر پاک میشود و کاربر به صفحه جدید هدایت خواهد شد؛ اما در روش دوم window.location.href، با اینکه مرورگر به URL جدید میرود، تاریخچه آن هم بهروزرسانی میشود؛ بنابراین، کاربر میتواند با استفاده از دکمه بازگشت مرورگر، صفحه قبلی را هم ببیند.
جمعبندی
در این مطلب از جت سئو به آموزش ریدایرکت جاوا اسکریپت پرداختیم و مزایا و معایب آن را بررسی کردیم. اکنون بهخوبی میدانید که میتوان با استفاده از این روش، صفحات را به دو صورت ریدایرکت کرد تا بر اساس دلخواه خود، کاربر قابلیت بازگشت به صفحه قبلی را داشته باشد یا خیر! بااینوجود همچنان توصیه ما به شما عزیزان این است که تاحدامکان از روش ریدایرکت HTTP استفاده کنید و صرفاً تحت شرایط خاص که راهی جز انتخاب روش JavaScript Redirect باقی نمیماند، از آن بهرهمند شوید.
امیدواریم نهایت استفاده را از مطالعه این مقاله برده باشید و به پاسخ سؤالات خود برسید. لطفاً شما عزیزان هم تجربیات و پیشنهادهای خود را دراینخصوص با ما و سایر کاربران جت سئو به اشتراک بگذارید. از اینکه تا پایان همراه ما بودید، صمیمانه سپاسگزاریم.







