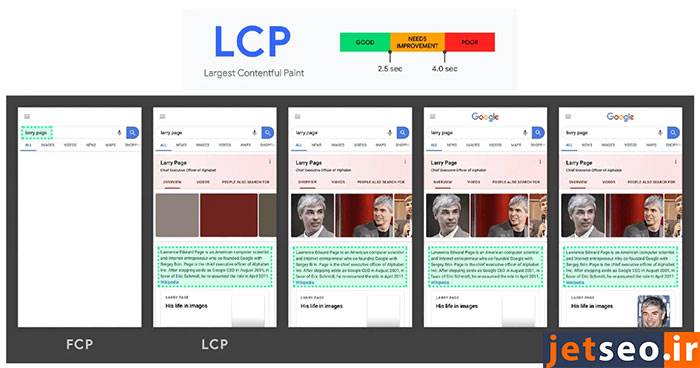
LCP چیست و چه تأثیری بر روند بهینهسازی وبسایت دارد؟! در پاسخ باید بگوییم که Largest Contentful Paint یکی از شاخصهای حیاتی Core Web Vitals است که زمان بارگذاری بزرگترین اِلمان قابلمشاهده در صفحه وب (مانند تصویر، ویدئو یا بلاک بزرگ متنی) را اندازهگیری میکند. درواقع LCP نشاندهنده این است که چقدر طول میکشد تا بزرگترین محتوای صفحه برای کاربر به نمایش گذاشته شود. حالا اگر اطلاعاتی چندانی دررابطهبا این شاخص ندارید و به دنبال یادگیری روشهای بهبود یا کاهش LCP هستید، در این بخش از مجله جت سئو همراه ما باشید.

LCP چیست؟
همانطور که در ابتدای مقاله توضیح دادیم؛ LCP مخفف Largest Contentful Paint است و یکی از 3 شاخص اصلی Core Web Vitals محسوب میشود. گوگل این شاخص را بهمنظور ارزیابی تجربه کاربری ارائه کرد تا مدیران وبسایتها و سئوکارها بتوانند به کمک این شاخص، زمان بارگذاری بزرگترین محتوای قابلمشاهده در صفحه موردنظر را اندازهگیری کنند.
سپس در صورت نیاز، اقدامات لازم را (مانند بهینهسازی کدهای CSS و جاوا اسکریپت، استفاده از شبکه توزیع محتوا، بارگذاری تنبل، بهینهسازی تصاویر و ویدئوها و...) برای بهینهسازی آن انجام دهند. پس حالا که متوجه شدید LCP چیست و چه کاربردی دارد؛ پیشنهاد میکنیم ادامه مطلب را از دست ندهید تا روشهای اندازهگیری و بهینهسازی آن را هم یاد بگیرید.
چرا LCP را اندازه میگیریم
اندازهگیری LCP دلایل مختلفی دارد که همگی به بهبود تجربه کاربری و عملکرد وبسایت مربوط میشوند. در ادامه به بررسی چند مورد از مهمترین دلایل اصلی اندازهگیری این شاخص خواهیم پرداخت.
- ارزیابی تجربه کاربری: LCP یکی از شاخصهای کلیدی است که نشان میدهد کاربر چقدر سریع میتواند به محتوای اصلی و مهم صفحه دسترسی پیدا کند. اگر زمان بارگذاری بزرگترین محتوای صفحه طولانی باشد، احتمال اینکه کاربران صفحه را ترک کنند و به دنبال منبع دیگری بروند، افزایش خواهد یافت
- بهبود رتبهبندی در نتایج جستجو: گوگل LCP را بهعنوان یکی از عوامل رتبهبندی در الگوریتم جستجوی خود درنظر میگیرد. وبسایتهایی که امتیاز LCP بهتری دارند و مدتزمان لازم برای بارگذاری بزرگترین محتوای صفحه در آنها کمتر است، شانس بیشتری برای کسب رتبه بهتر در نتایج جستجو خواهند داشت. این امر به افزایش ترافیک ارگانیک و دسترسی بهتر به مخاطبان هدف کمک میکند
- کاهش بانس ریت (نرخ پرش کاربر): صفحاتی که وضعیت شاخص LCP در آنها بهتر است، احتمال کمتری دارد که کاربران صفحه مربوطه را قبل از بارگذاری کامل ترک کنند. این امر به کاهش نرخ پرش کمک میکند و نشاندهنده رضایت بیشتر کاربر از سرعت و کارایی وبسایت شما است
- افزایش نرخ تبدیل: وقتی کاربران تجربه بهتری از بازدیدِ وبسایت شما داشته باشند و محتوای اصلی سریعتر بارگذاری شود، احتمال اینکه اقدام به خرید، ثبتنام یا پر کردن فرم کنند، بیشتر خواهد شد
پس بهطورخلاصه میتوان گفت که اندازهگیری LCP به بهبود تجربه کاربری، افزایش رتبهبندی در نتایج جستجو، کاهش نرخ پرش، افزایش نرخ تبدیل و ارزیابی عملکرد واقعی وبسایت کمک میکند. این دلایل همگی نشاندهنده اهمیت LCP در بهینهسازی و بهبود سئوی وبسایت هستند.
مواردی که برای محاسبه امتیاز LCP تاثیرگذارند
حال که متوجه شدید علت اندازهگیری LCP چیست، نوبت آن است که به عوامل مختلفِ تأثیرگذار بر مقدار امتیاز این شاخص اشاره کنیم.
به تعویق انداختن لود عناصر بزرگ
به تعویق انداختن لود عناصر بزرگ مانند تصاویر و ویدئوها که در ابتدای لود صفحه، در دید کاربر نیستند؛ میتواند زمان LCP را کاهش دهد. این تکنیک، که به بارگذاری تنبل (Lazy Loading) معروف است، به مرورگر اجازه میدهد تا ابتدا بارگذاری عناصر مهمتر را در اولویت قرار دهد.
تصاویر
تصاویر بزرگ و باکیفیت بالا معمولاً زمان بیشتری برای بارگذاری نیاز خواهند داشت. استفاده از فرمتهای بهینه مانند WebP و فشردهسازی تصاویر بدون کاهش کیفیت، میتواند به بهبود LCP کمک کند. همچنین، بهینهسازی ابعاد تصاویر و حذف متادادههای غیرضروری نیز تأثیرگذار خواهد بود.
تصاویری که توسط دامنه دیگر ارائه میشوند
تصاویری که از دامنههای خارجی بارگذاری میشوند، ممکن است به دلیل زمانهای لازم برای اتصال اضافی و سرعت سرورهای خارجی؛ دیرتر لود شوند. استفاده از CDNها (شبکههای توزیع محتوا) برای کاهش زمان بارگذاری و بهبود LCP مؤثر است.
اندازه گیری امتیاز LCP
یکی دیگر از سؤالاتی که معمولاً در مورد شاخص مذکور مطرح میشود، این است که بهترین ابزار برای اندازهگیری امتیاز LCP چیست؟ در پاسخ باید بگوییم که برای ارزیابی شاخص Largest Contentful Paint از ابزارهای مختلف و روشهای خاصی استفاده میشود. این ابزارها به شما کمک میکنند تا زمان بارگذاری بزرگترین المان قابلمشاهده در صفحه وب را اندازهگیری کنید و بهینهسازیهای لازم را برای کاهش نرخ پرش، بهبود تجربه کاربری، افزایش نرخ تبدیل و... انجام دهید. در ادامه به ابزارها و روشهای رایج اندازهگیری LCP اشاره خواهیم کرد.
- Google PageSpeed Insights: یکی از ابزارهای رایگان و آنلاینی که میتوانید به کمک آن مدتزمان لازم برای بارگذاری بزرگترین عنصر محتوایی را اندازهگیری کنید، Google PageSpeed Insights است که امتیاز LCP را به همراه سایر معیارهای عملکرد صفحه ارائه میدهد. به کمک این ابزار میتوانید بفهمید که کدام المان بهعنوان بزرگترین محتوای قابلمشاهده شناخته میشود و مدتزمان بارگذاری آن چقدر است. همچنین پیشنهاداتی هم برای بهبود LCP و سایر معیارها ارائه میدهد
- Lighthouse: دررابطهبا Lighthouse باید بگوییم که یک ابزار منبعباز و خودکار برای بهبود کیفیت صفحات وب است و شما میتوانید از آن بهعنوان بخشی از ابزار قدرتمند Chrome DevTools استفاده کنید. با اجرای Lighthouse میتوان گزارش کاملی از سطح کیفی عملکرد صفحه و امتیاز LCP دریافت کرد
- Search Console: یکی دیگر از ابزارهای رایگان و کاربردی برای اندازهگیری شاخصهای مختلف Core Web Vitals است. Search Console به شما کمک میکند تا صفحاتی که نیاز به بهینهسازی دارند را شناسایی کنید و اقدامات لازم برای بهبود آنها را انجام دهید

مشکلات LCP
مشکلات مربوط به LCP معمولاً به عواملی بازمیگردد که بر سرعت بارگذاری بزرگترین محتوای قابلمشاهده در صفحه تأثیر میگذارند. این مشکلات میتوانند منجر به رخداد تجربه کاربری ضعیف و کاهش رتبهبندی سایت در نتایج جستجو شوند. در ادامه به برخی از رایجترین مشکلاتی که بر LCP تأثیر میگذارند، اشاره خواهیم کرد.
- تصاویر بزرگ و بهینهنشده: تصاویر بزرگ و بدون بهینهسازی یکی از مهمترین دلایل افزایش مقدار LCP هستند. استفاده از تصاویر با حجم بالا و بدون فشردهسازی مناسب میتواند زمان بارگذاری را بهشدت افزایش دهد
- سرعت پایین سرور: سرورهای کند میتوانند زمان پاسخگویی را افزایش دهند که به نوبه خود بر شاخص LCP تأثیر منفی میگذارد. استفاده از سرورهای مناسب، به بهینه سازی LCP کمک خواهد کرد
- بارگذاری کند جاوا اسکریپت و فایلهای CSS: فایلهای بزرگ جاوا اسکریپت و CSS که بهدرستی بهینهسازی نشدهاند یا بهصورت همزمان (Synchronous) بارگذاری میشوند، میتوانند زمان رندر شدن محتوای اصلی را به تأخیر بیندازند
- مشکلات مربوط به کش مرورگر: عدم استفاده از کش مرورگر برای ذخیره منابع ثابت میتواند زمان بارگذاری را افزایش دهد، زیرا هر بار که کاربر صفحه را باز میکند، تمامی منابع باید دوباره بارگذاری شوند
رصد مشکلات LCP در جاوا اسکریپت
پیش از اینکه بدانید روش بهینه سازی LCP چیست، ابتدا باید نحوه بررسی و رصد مشکلات آن در جاوا اسکریپت را بدانید و در نهایت، پس از کسب اطلاعات کافی در مورد علل افزایش مدتزمان لودینگ اِلمانهای صفحه و نحوه بررسی آنها، به سراغ حل مشکلات مربوطه بروید.
مشکلات LCP در جاوا اسکریپت معمولاً مربوط به تأخیر در بارگذاری بزرگترین عنصر صفحه یا اجرای کدهای JS است. برای حل این مشکلات، میتوانید از تکنیکهای بهینهسازی کدهای JavaScript استفاده کنید. برای رصد مشکلات شاخص مذکور در کدهای جاوا اسکریپت هم میتوانید از ابزارها و تکنیکهای مختلفی (مانند Google PageSpeed Insights یا Lighthouse در Chrome DevTools و...) کمک بگیرید.
بهینه سازی سرعت قسمت های مختلف LCP
تا این قسمت از مقاله بهطور مفصل راجعبه نحوه بررسی شاخص LCP صحبت کردیم، حالا باید به معرفی روشهای بهینهسازی و کاهش LCP بپردازیم.
- استفاده از شبکه توزیع محتوا (CDN): کاهش زمان بارگذاری اِلمانهای صفحه با استفاده از سرورهای نزدیک به کاربر
- بهینهسازی تصاویر و ویدئوها: استفاده از فرمتهای مدرن و فشردهسازی تصاویر و ویدئوها برای کاهش حجم آنها
- بارگذاری تنبل (Lazy Loading): فعالسازی قابلیت لیزی لودینگ و اولویتبندی بارگذاری عناصر صفحه
- بهینهسازی کدهای CSS و جاوا اسکریپت: کاهش حجم و حذف موارد بلااستفاده
- ارتقای سرور: استفاده از سرورهای سریعتر و بهینهتر برای کاهش زمان پاسخگویی سرور
جمعبندی
در این مقاله توضیح دادیم که LCP چیست و چه تأثیری بر سئو و بهینهسازی صفحات وبسایت میگذارد. همچنین روشهای مختلفی را برای کاهش مدتزمان بارگذاری بزرگترین عناصر صفحه خدمت شما عزیزان ارائه دادیم تا با استفاده از آنها بتوانید سطح کیفی تجربه کاربری وبسایت خود را بهبود ببخشید.
پس حالا دیگر میتوانید با بررسی وضعیت LCP در وبسایت خود و بهینهسازی آن، گام مؤثری در جهت بهبود رتبه صفحات وبسایت خود در نتایج جستجو بردارید. امیدواریم نهایت استفاده را از مطالعه این مقاله برده باشید و به پاسخ سؤالات موجود در ذهن خود برسید. لطفاً شما عزیزان هم تجربیات و پیشنهادهای خود را دراینخصوص با ما و سایر کاربران جت سئو به اشتراک بگذارید. از اینکه تا پایان همراه ما بودید، صمیمانه سپاسگزاریم.







